Сегодня я хочу рассказать и показать как я делаю свои книжки. Очень многие меня об этом просят и объяснять каждому в отдельности сложнее, нежели сделать общедоступный мастер-класс. Сразу оговорюсь, что я работаю в программе Фотошоп, у меня он руссифицирован, мне так удобнее. Фотографии я обрабатываю в Lightroom. Есть очень много других программ, возможно проще и лучше, но я с ними не знакома.
Я постараюсь написать доступным языком, но если что-то не понятно, спрашивайте, не стесняйтесь. Если я выпущу какие-то непонятные вам моменты, так же, спрашивайте, не стесняйтесь.
С чего начнём?... Как сделать шаблон классической фотокниги. Для начала, было бы идеально, сразу выбрать типографию для печати, чтоб правильно задать размер нашей страницы. Но это не критично. Печатаю в разных типографиях и не испытываю особых трудностей при изменении размеров. Главное, понять принцип работы.
Встречая в сети интересные раскладки фотографий я сохраняю себе рисунки. А вдруг когда-нибудь подобная раскладка мне пригодится?.. Советую и вам делать так же. Запас идей в голове не бесконечен и дополнительный источник вдохновения никогда не помешает.
Итак, вот что мы делаем сегодня
* Открываем фотошоп и создаём новый документ
Задаём размеры, у меня размеры заданы для квадратной страницы 30*30
и нажимаем ОК.
Вот, что получили
Теперь нам нужен лист бумаги - основной фон. Я покупаю скрап-наборы в магазинах, ссылки на них есть на правой панели блога. Но достаточно много графики и в свободном доступе, например здесь есть симпатичный осенний наборчик.
Итак, берём бумагу. Есть несколько способов это сделать, например, можно просто захватить файл мышкой и перетащить в окно ФШ, а можно открыть с помощью инструментов верхней панели Файл-открыть...
Практически все дизайнеры задают размер бумаги 30*30.
Проверяем, что у нас нажат инструмент "перемещение", на левой боковой панели(я его обвела красной линией) и мышкой переносим лист бумаги в наш документ.
Когда мы добавили лист в рабочий документ, на правой боковой панели он отразился как слой 2.
Он у нас сейчас активный и мы может совершать с ним всевозможные манипуляции, например передвигать, как нам нужно. Выравниваем т.о., чтоб не было видно первоначального фона.
Документ с бумагой можно закрыть.
Начинаем делать блоки для фото. Нажимаем кнопку инстпумента "прямоугольник", и мышкой рисуем прямоугольник на рабочкм документе. Фигура может быть другой, овал, круг... для этого нужно в инструментах на левой боковой панели вместо прямоугольника выбрать др фигуру. Если это будет кому-то интересно, напишу подробнее.
Теперь клавишами Ctrl+J копируем выделенную область на новый слой. Её не видно, но в списке слоёв вы заметите изменения. Для того, чтоб нарисованный блог был виден на общем фоне я добавляю ему тень. Для этого нажимаем значок f в правом нижнем углу.
и в выпавшем списке выбираем функцию Тень.
Здесь можно подвигать ползунки и посмотреть как меняется результат. У меня получилось вот что, блок вполне выделяется на общем фоне.
Обратите внимание, у слоя 3 появился хвостик в списке слоёв "эффекты". Если нажать на глазок, то эффект пропадёт.
Теперь, таким же образом, мы добавляем желаемое количество блоков.
- рисуем прямоугольник,
- копируем его на новый слой(Ctrl+J),
- добавляем тень.
У меня вот что получилось.
Проследите, чтоб на боковой левой панели был нажат инструмент "перемещение", а в рабочем документе был активен (в списке слоёв выделен синим) интересуемый блок(куда мы хотим поместить фото). Эти моменты я выделила на рисунке красным. Перетаскиваем мышью наше фото в рабочий документ. Оно должно встать в списке слоёв над интересуемым блоком (слой 3 и слой 7 на картинке).
если по каким-то причинам они встали в другом порядке, то зацепив мышкой слой с фото перенесите его над слоем с блоком.
Фото значительно большего размера нежели основание, но немного погодя мы это исправим. Теперь создаём "Обтравочную маску". Как это сделать показано на картинке
результат, фото "обтянуло" блок, при этом сохранив свои размеры. Вы можете передвигать фото как угодно, выбирая самый выгодный ракурс. Я изменю размеры фото(уменьшу его). Нажимаем Ctrl+T, фото ограничивается рамкой, потянув за концы которой мы меняем размер. Нажав на верхней панели значок замочка, вы тем самым сохраняете пропорции.
Уменьшаем фото до нужных размеров и ищем самое выгодное кадрирование. Когда вас всё устраивает нажимаем Enter. Одно фото есть.
Теперь переходим к следующему блоку.
- Зажав Ctrl, и щелкнув по нему мышью, мы делаем блок активным(выделен синим в списке слоёв на правой боковой панели).
- Открываем второе фото,
- Переносим фото в рабочий документ, над блоком,
- Создаём обтравочную маску Ctrl+Alt+G,
- Изменяем размеры фото Ctrl+T, защелкнув замочек. Если вам не нравится как вы трансформировали фото, всегда можно вернуться к первоначальному варианту, Esc, и опять Ctrl+T. Когда всё отлично,
- Enter.
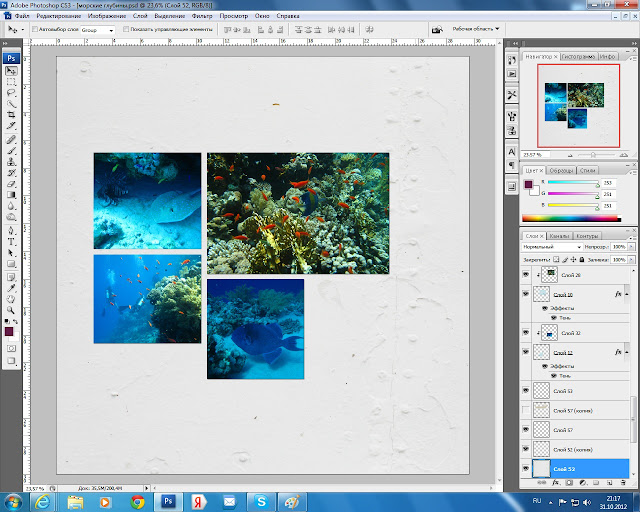
У меня вот, что получилось
Теперь в этот документ я добавлю немного графики и WordArt.
Открываю также как и фото или бумагу, и перетаскиваю мышью в рабочий документ. В списке слоёв выбирая поверх какого слоя положить. Например, песок и WA ляжет на бумагу, под все фото(это видно в списке слоёв), а звёздочки положим поверх всего, самый верхний слой.
Звёздочкам добавим тени.
Ну, вот и всё!
Файл, сохранить как, Сохраняем. Я сохраняю в формате PSD, чтоб можно было вносить изменения. И в формате JPEG, для просмотра.
Большое спасибо Алине, благодаря её подсказке я исправила один очень серёзный недочёт:-*
Я использовала графику дизайнера Vinnie Pearce.
Заранее извиняюсь за грамматические ошибки и, особенно, пунктуацию;-)
Буду рада, если вам МК окажется полезным.
Я постараюсь написать доступным языком, но если что-то не понятно, спрашивайте, не стесняйтесь. Если я выпущу какие-то непонятные вам моменты, так же, спрашивайте, не стесняйтесь.
С чего начнём?... Как сделать шаблон классической фотокниги. Для начала, было бы идеально, сразу выбрать типографию для печати, чтоб правильно задать размер нашей страницы. Но это не критично. Печатаю в разных типографиях и не испытываю особых трудностей при изменении размеров. Главное, понять принцип работы.
Встречая в сети интересные раскладки фотографий я сохраняю себе рисунки. А вдруг когда-нибудь подобная раскладка мне пригодится?.. Советую и вам делать так же. Запас идей в голове не бесконечен и дополнительный источник вдохновения никогда не помешает.
Итак, вот что мы делаем сегодня
* Открываем фотошоп и создаём новый документ
Задаём размеры, у меня размеры заданы для квадратной страницы 30*30
и нажимаем ОК.
Вот, что получили
Теперь нам нужен лист бумаги - основной фон. Я покупаю скрап-наборы в магазинах, ссылки на них есть на правой панели блога. Но достаточно много графики и в свободном доступе, например здесь есть симпатичный осенний наборчик.
Итак, берём бумагу. Есть несколько способов это сделать, например, можно просто захватить файл мышкой и перетащить в окно ФШ, а можно открыть с помощью инструментов верхней панели Файл-открыть...
Практически все дизайнеры задают размер бумаги 30*30.
Проверяем, что у нас нажат инструмент "перемещение", на левой боковой панели(я его обвела красной линией) и мышкой переносим лист бумаги в наш документ.
Когда мы добавили лист в рабочий документ, на правой боковой панели он отразился как слой 2.
Он у нас сейчас активный и мы может совершать с ним всевозможные манипуляции, например передвигать, как нам нужно. Выравниваем т.о., чтоб не было видно первоначального фона.
Начинаем делать блоки для фото. Нажимаем кнопку инстпумента "прямоугольник", и мышкой рисуем прямоугольник на рабочкм документе. Фигура может быть другой, овал, круг... для этого нужно в инструментах на левой боковой панели вместо прямоугольника выбрать др фигуру. Если это будет кому-то интересно, напишу подробнее.
Теперь клавишами Ctrl+J копируем выделенную область на новый слой. Её не видно, но в списке слоёв вы заметите изменения. Для того, чтоб нарисованный блог был виден на общем фоне я добавляю ему тень. Для этого нажимаем значок f в правом нижнем углу.
и в выпавшем списке выбираем функцию Тень.
Здесь можно подвигать ползунки и посмотреть как меняется результат. У меня получилось вот что, блок вполне выделяется на общем фоне.
Обратите внимание, у слоя 3 появился хвостик в списке слоёв "эффекты". Если нажать на глазок, то эффект пропадёт.
Теперь, таким же образом, мы добавляем желаемое количество блоков.
- рисуем прямоугольник,
- копируем его на новый слой(Ctrl+J),
- добавляем тень.
У меня вот что получилось.
Теперь необходимо выравнить блоки относительно друг друга. Выставляю линейки
Добавляем направляющие. Чтоб их добавить нужно от линеек потянуть мышкой в сторону документа(надеюсь понятно написала).
Мне понадобится 3 вертикальных и 5 горизонтальных направляющих. Чтобы было удобнее работать, я увеличиваю масштаб.
Теперь по направляющим меняем размер блоков, чтоб расстояние между ними было одинаковое (на линейках я обозначила одинаковые расстояния), выравниваем по вертикали и горизонтали. Изменить размер блока: с помощью зажатого Ctrl ищем первый блок, затем Ctrl+T - меняем размеры. Я ещё увеличила масштаб.
Повторяем эту процедуру со всеми блоками. Вот, что получается
Осталось вставить фото. Переносим в Фотошоп желаемое фото(так же как лист). Затем на документе с шаблоном, в списке слоёв находим тот блок, в который мы бы хотели вставить своё фото и щелкаем по нему мышью(у меня это верхний левый блок). Есть ещё один вариант найти желаемый блок, зажимаем клавищу Ctrl и щелкаем по желаемому блоку мышью. Он должен стать активным в списке слоёв. Это можно проверить нажав на "глазок" рядом с активным слоем, слой пропадёт. Возвращаем его повторным нажатием на "глазок".
Открываем фото.
Проследите, чтоб на боковой левой панели был нажат инструмент "перемещение", а в рабочем документе был активен (в списке слоёв выделен синим) интересуемый блок(куда мы хотим поместить фото). Эти моменты я выделила на рисунке красным. Перетаскиваем мышью наше фото в рабочий документ. Оно должно встать в списке слоёв над интересуемым блоком (слой 3 и слой 7 на картинке).
если по каким-то причинам они встали в другом порядке, то зацепив мышкой слой с фото перенесите его над слоем с блоком.
Фото значительно большего размера нежели основание, но немного погодя мы это исправим. Теперь создаём "Обтравочную маску". Как это сделать показано на картинке
результат, фото "обтянуло" блок, при этом сохранив свои размеры. Вы можете передвигать фото как угодно, выбирая самый выгодный ракурс. Я изменю размеры фото(уменьшу его). Нажимаем Ctrl+T, фото ограничивается рамкой, потянув за концы которой мы меняем размер. Нажав на верхней панели значок замочка, вы тем самым сохраняете пропорции.
Уменьшаем фото до нужных размеров и ищем самое выгодное кадрирование. Когда вас всё устраивает нажимаем Enter. Одно фото есть.
Теперь переходим к следующему блоку.
- Зажав Ctrl, и щелкнув по нему мышью, мы делаем блок активным(выделен синим в списке слоёв на правой боковой панели).
- Открываем второе фото,
- Переносим фото в рабочий документ, над блоком,
- Создаём обтравочную маску Ctrl+Alt+G,
- Изменяем размеры фото Ctrl+T, защелкнув замочек. Если вам не нравится как вы трансформировали фото, всегда можно вернуться к первоначальному варианту, Esc, и опять Ctrl+T. Когда всё отлично,
- Enter.
У меня вот, что получилось
Теперь в этот документ я добавлю немного графики и WordArt.
Открываю также как и фото или бумагу, и перетаскиваю мышью в рабочий документ. В списке слоёв выбирая поверх какого слоя положить. Например, песок и WA ляжет на бумагу, под все фото(это видно в списке слоёв), а звёздочки положим поверх всего, самый верхний слой.
Ну, вот и всё!
Файл, сохранить как, Сохраняем. Я сохраняю в формате PSD, чтоб можно было вносить изменения. И в формате JPEG, для просмотра.
Большое спасибо Алине, благодаря её подсказке я исправила один очень серёзный недочёт:-*
Я использовала графику дизайнера Vinnie Pearce.
Заранее извиняюсь за грамматические ошибки и, особенно, пунктуацию;-)
Буду рада, если вам МК окажется полезным.
























Комментариев нет:
Отправить комментарий